1주차 배우는것들
- 서버와 클라이언트의 역할에 대해 이해한다.
- HTML, CSS의 기초 지식을 이해한다. 부트스트랩을 가져다 쓸 줄 안다!
- Javascript 기초 문법을 익힌다.
HTML : 뼈대? 몸통?
CSS : 꾸미기. <style>에 들어감. (*부트스트랩: 다른사람이 만들어놓은 예쁜 css 모음집)
Javascript : 움직이기. <script>에 들어감.
*오늘의코딩
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인페이지</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Gamja+Flower&display=swap" rel="stylesheet"> ----폰트링크삽입
<style>
* {
font-family: 'Gamja Flower', cursive; ----폰트 css 삽입
}
.mytitle {
background-color: green;
width: 300px;
height: 200px;
color: white;
text-align: center;
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-size: cover;
background-position: center;
border-radius: 10px;
padding-top: 20px;
}
.wrap {
margin: auto;
width: 300px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 패스워드를 입력해주세요</h5>
</div>
<p> ID : <input type="text"/></p>
<p> PW : <input type="text"/></p>
<button> 로그인하기</button>
</div>
</body>
</html>
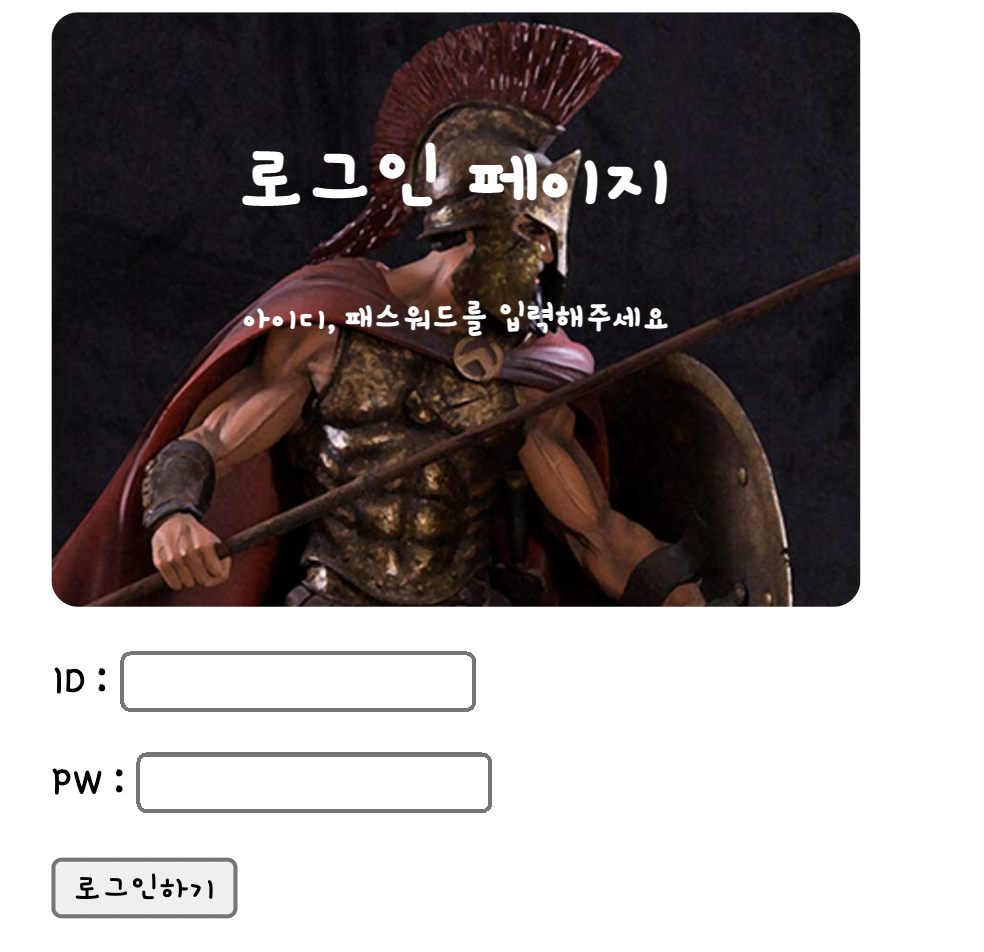
*결과물

오늘 배운 것
* 배경이미지 첨부시 보통 이 3가지를 함께 적용
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-size: cover;
background-position: center;
*margin: 바깥 여백 padding: 안쪽 여백
*모서리 둥굴게: border-radius: 10px;
*폰트 link는 head에, css는 style에 넣어준다
* 스타일 모든곳에 적용시 : *
* 만들어둔 로그인 화면을 가운데로 가져올때:
width를 주고, margin:auto사용.
그래도 안될때 display:block을 추가!(보통 버튼인 경우 필요)
* 자동정렬: option + command + L
* 주석처리: shift + /
'코딩배우기' 카테고리의 다른 글
| [노마드코더] 바닐라 JS 로 크롬 앱 만들기-1 (0) | 2021.10.04 |
|---|---|
| [스파르타 코딩클럽 1주차 개발일지] javascript (0) | 2021.08.07 |
| [스파르타 코딩클럽] 3주차 개발일지 (0) | 2021.07.25 |
| [스파르타 코딩클럽]2주차 개발일지 (0) | 2021.07.22 |
| 스파르타 코딩클럽 시작! (0) | 2021.07.21 |